![[obsidian-vim-astrojs-cover.png|Thumbnail of Obsidian + Vim Binding + AstroJS = Frictionless Markdown Blog Creation]]
Hari ini personal blogging mungkin sudah banyak ditinggalkan oleh orang-orang. Platform sosial media seperti instagram, thread, atau x dianggap sudah cukup untuk melakukan kegiatan micro blogging.
Padahal dengan menulis di website sendiri, kredibilitas atas pengetahuan dan keterampilan dibidang yang kita kuasai jadi terkesan lebih profesional. Selain itu kita juga jadi punya kendali lebih atas jumlah karakter, tampilan, hingga konten yang kita muat.
Sejak memutuskan menjadi developer pada tahun 2021, aku mulai berpikir bagaimana caranya agar aku bisa meningkatkan exposure melalui internet.
Aku menyadari bahwa membuat diri kita lebih sering terlihat di internet atau sosial media memberi kita kesempatan untuk berinteraksi dengan orang yang memiliki minat yang sama dengan kita dan bahkan dapat membuka peluang untuk berkolaborasi dalam bisnis.
Salah satu cara yang ku temukan untuk meningkatkan exposure adalah dengan aktif membuat konten dan membagikannya melalui sosial media.
Medium yang ku gunakan sejauh ini — karena belum PD berbicara didepan kamera — adalah menulis konten di blog pribadi.
Kuantitas diatas Kualitas
Bagi konten kreator, kuantitas lebih penting dibanding kualitas. Karena lebih banyak konten yang selesai lebih baik daripada satu konten yang sempurna.
Dengan membuat dan menghasilkan tulisan sebanyak mungkin, kita jadi mengeksplorasi dan menguji lebih banyak ide daripada ketika harus terjebak mencari kesempurnaan untuk satu ide dan tidak pernah berakhir menyelesaikannya.
Dalam tulisan ini aku ingin menjabarkan tentang teknologi yang kugunakan untuk memproduksi lebih banyak tulisan dengan cara menciptakan frictionless environment.
Frictionless Environment
Frictionless environment adalah environment kerja yang dirancang untuk meminimalisir gesekan/halangan yang berpotensi membuat kita menunda, dalam kasus ini menunda menulis. Sehingga apa yang dimaksud dengan frinctionless environment disini adalah cara paling cepat membuat draft tulisan, menempatkannya langsung didalam blog content direktori, dan menyiapkannya untuk dipublikasi dengan satu perintah.
Markdown Editor
Sebagai seorang developer, punya keterampilan menulis adalah hal yang wajib. Karena untuk bisa suatu aplikasi digunakan oleh orang lain, developer harus bisa menulis dengan cepat dan efektif.
Sejak Obsidian note taking app memiliki fitur vim binding. Proses menulis ku jadi lebih cepat sebagaimana yang biasa ku lakukan ketika menulis kode menggunakan Vim Editor. Tulisanku tentang Vim Binding di Obsdian bisa dibaca disini.
Singkatnya Obsidian adalah markdown (.md) editor untuk menyimpan catatan seperti MS Word, Google Doc, Notepad, Evernote, atau Notion. Yang membedakan Obsidian dengan note taking app lainnya adalah cara file tulisan kita disimpan.
Obsidian tidak menyimpan file tulisan kita di cloud manapun, melainkan didalam penyimpanan komputer kita sendiri. Kecuali kita membutuhkan sinkronisasi dengan perangkat yang berbeda.
Sebagai pengguna Apple iCloud, jadi sangat memungkinkan untuk menyimpan Obsidian markdown didalam iCloud dan membuatnya tersinkronisasi dengan perangkat smartphone ku. Sehingga aku jadi bisa mengakses semua catatan yang kubuat baik dari laptop maupun mobile. Ini mempermudahku untuk melakukan review dan membuat/mengubah catatan.
Markdown Blog
Sejak tahu ada frontend framework yang support Markdown seperti Astro.js. Aku jadi punya ide untuk mengintegrasikan catatan yang ku simpan didalam Obsidian vault dengan aplikasi Astro.js.
Blog app ini dibuat menggunakan Astro.js dan di host dilayanan hosting seperti Vercel secara gratis.
Aku tidak akan menjelaskan lebih detail tentang bagaimana cara ku membuat/hosting aplikasi blog menggunakan Astro.js. Tapi aku akan menunjukkan bagaimana caranya mengintegrasikan Astro.js dengan Obsidian untuk menciptakan frictionless environment.
-
Pastikan kamu tahu dimana lokasi vault Obsidian yang kamu buat. Ikuti dokumentasi ini jika kamu belum tahu caranya membuat vault.
-
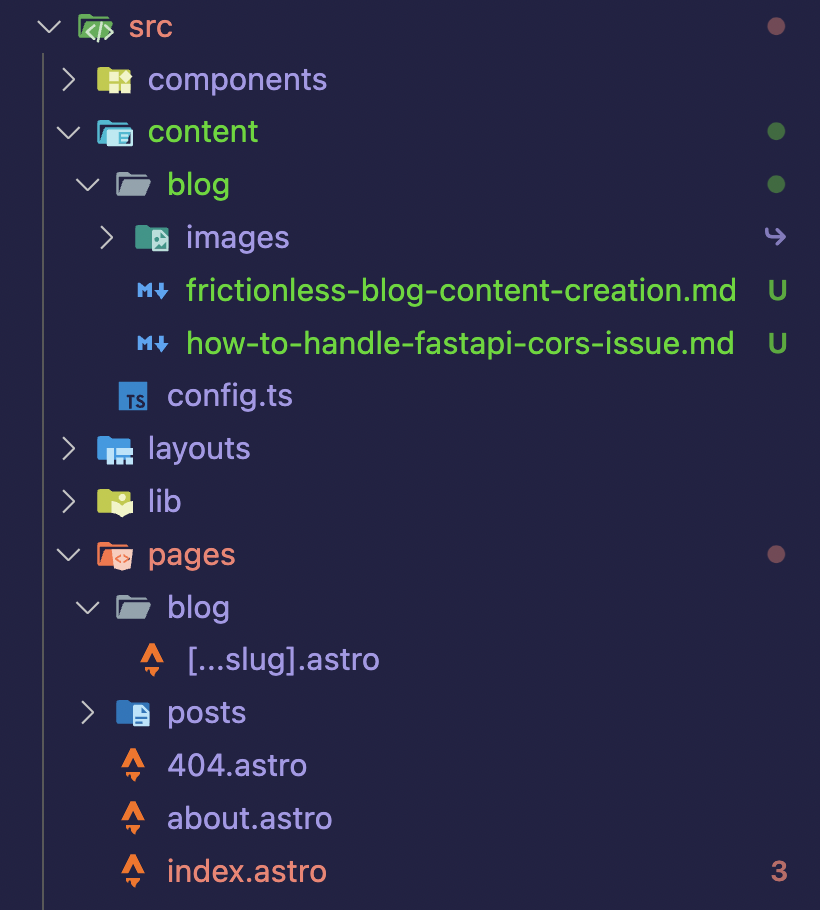
Pastikan juga kamu tahu dimana kamu menyimpan file markdown didalam folder Astro.js kamu. Gambar dibawah adalah contoh struktur penyimpanan markdown file file blog app ini.

Seperti yang bisa dilihat dari gambar diatas, file markdown tersimpan didalam folder
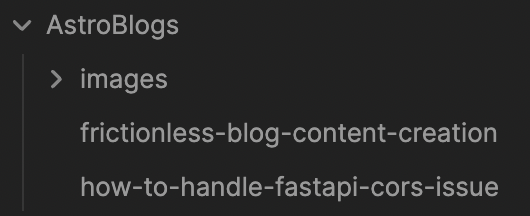
/astro_app/src/content/blog/. Sedangkan dibawah adalah struktur file dari Astro.js konten blog didalam Obsidian vault.
/images/folder sebenarnya adalah/public/folder yang berada didalam project Astro.js tujuannya adalah demi mempermudah proses pemindahan file gambar dari Obsidian. Anyway, setelah kamu tahu cara menampilkan markdown file dari Astro.js directory di Obsidian, kamu juga pasti akan bisa melakukannya dengan/public/folder dan/images/ -
Untuk menampilkan folder dari Astro.js didalam Obsidian. Ikuti langkah dibawah ini:
-
Buka Obsidian vault tujuan diterminal/command prompt
-
Pada terminal tab yang berbeda buka blog content directory dari aplikasi Astro.js
-
Lakukan link/shortlink menggunakan command berikut dari terminal dengan Obsidian vault
ln -s /path/to/astrojs/markdown/dir/ ./MakdownBlogsperintah diatas akan membuat folder baru yang merupakan link/shortcut yang terhubung dengan markdown folder yang ada pada aplikasi Astro.js.
Pada blog app ini aku menggunakan istilah
AstroBlogssebagai shortcut. Kamu bisa menggunakan alias apapun yang kamu mau. Aku menggunakan cara yang sama untuk membuat/images/folder dari/public/folder.
-
Layaknya aplikasi, publikasi tulisan akan dilakukan layaknya melakukan perubahan pada source code. Yaitu menggunakan: git push
Seperti yang sudah ku sebutkan sebelumnya, karena app ini dihosting di vercel, vercel akan otomatis melakukan build ketika mendeteksi perubahan yang terjadi pada app git repository.
Kesimpulan
Sebelumnya blog app ini menggunakan Notion API sebagai CMS, lebih lanjut mengenai Notion-to-Markdown bisa dilihat disini.
Kelebihan dari metode Notion-to-Markdown, memungkinkan konten blog diupdate langsung dari Notion. Namun ketika membagikan konten kedalam sosial media, gambar pada header tidak terlihat lagi setelah beberapa waktu, alias expired. Dan ketika disimpan kedalam readlater app seperti Instapaper, ternyata konten tidak tersedia diserver atau dengan kata lain kosong, hal ini sangat berpengaruh pada probabilitas konten ditemukan melalui search engine (SEO).
Mengintegrasikan Obsidian dengan Astro.js memungkinkan pembuat draft tulisan semakin cepat dan dengan satu perintah git push, konten blog akan tersedia diserver sehingga meningkatkan kemungkinan untuk ditemukan melalui search engine.